Colour Inspector
The Colour Inspector can be opened in various places in Designer to inspect the specific colour values of pixels within an image. It is useful for verifying content and colour workflows.

Workflows
To open the Colour Inspector
The Colour Inspector can be opened from the following places in Designer:
- Layer Editors: Click the Colour Inspector button in the Default separator.
- Displays/Cameras/Projectors: Click the Colour Inspector button in the Output separator.
- Feed Rects: Right-click on the feed rect and click the Colour Inspector button.
Using the Colour Inspector
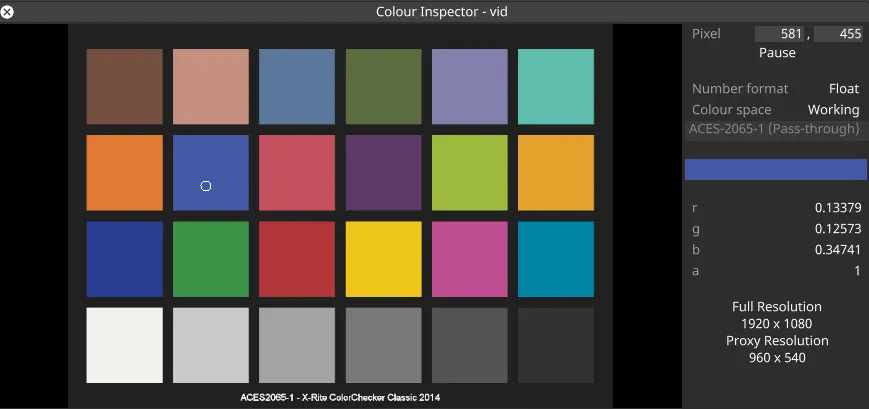
After opening the Colour Inspector, the following settings can be changed to inspect a pixel’s colour values:
- Pixel: The coordinates of the pixel which is being inspected. This can be set by clicking on the image preview, or by editing the field to precise coordinate values. The chosen pixel is shown by a circle in the image preview.
- Pause: Press this button to pause the current video frame so that its pixel values can be inspected.
- Number format: This can be changed to control how the numeric value of the colour is displayed. Choose between floating-point and 8/10/12 bit options.
- Colour space: The colour space to measure the pixel values in. This can be chosen from the following options:
- Working: The current working space.
- Input/Output: Where available, the relevant input space (e.g. the video clip’s input transform for a video layer) or output space (e.g. the output transform for a display).
- CIE spaces: Various space colour coordinates defined by CIE standards.
- Custom: Choose a custom colour space from all available spaces.
Colour Checker
The Colour Checker Chart (also known as the Macbeth ColorChecker) is a tool used for colour calibration. It has 24 coloured squares arranged in a frame (See: ColorChecker Wiki).
The Colour Checker allows you to validate the colour pipeline using a colour checker. This enables you to inspect the colour of multiple sample points in a colour checker. It works similarly to the Colour Inspector, extracting values based on the colour space defined in the Colour Space field. It will display either RGB values, errors or both depending on your selection.
Workflow
Follow these steps to use the Colour Checker:
- Assign Colour Checker content to the desired layer:
- This applies to any layer supporting content ingestion, such as RenderStream or Video Layer.
- For RenderStream, refer to the Unreal OCIO Setup to configure the Colour Checker with Unreal Engine RenderStream.
- For the video layer, assign the Colour Checker image in Media | Video.
- Open the Colour Inspector widget from the desired stage of rendering (See: How to Open the Colour Inspector).
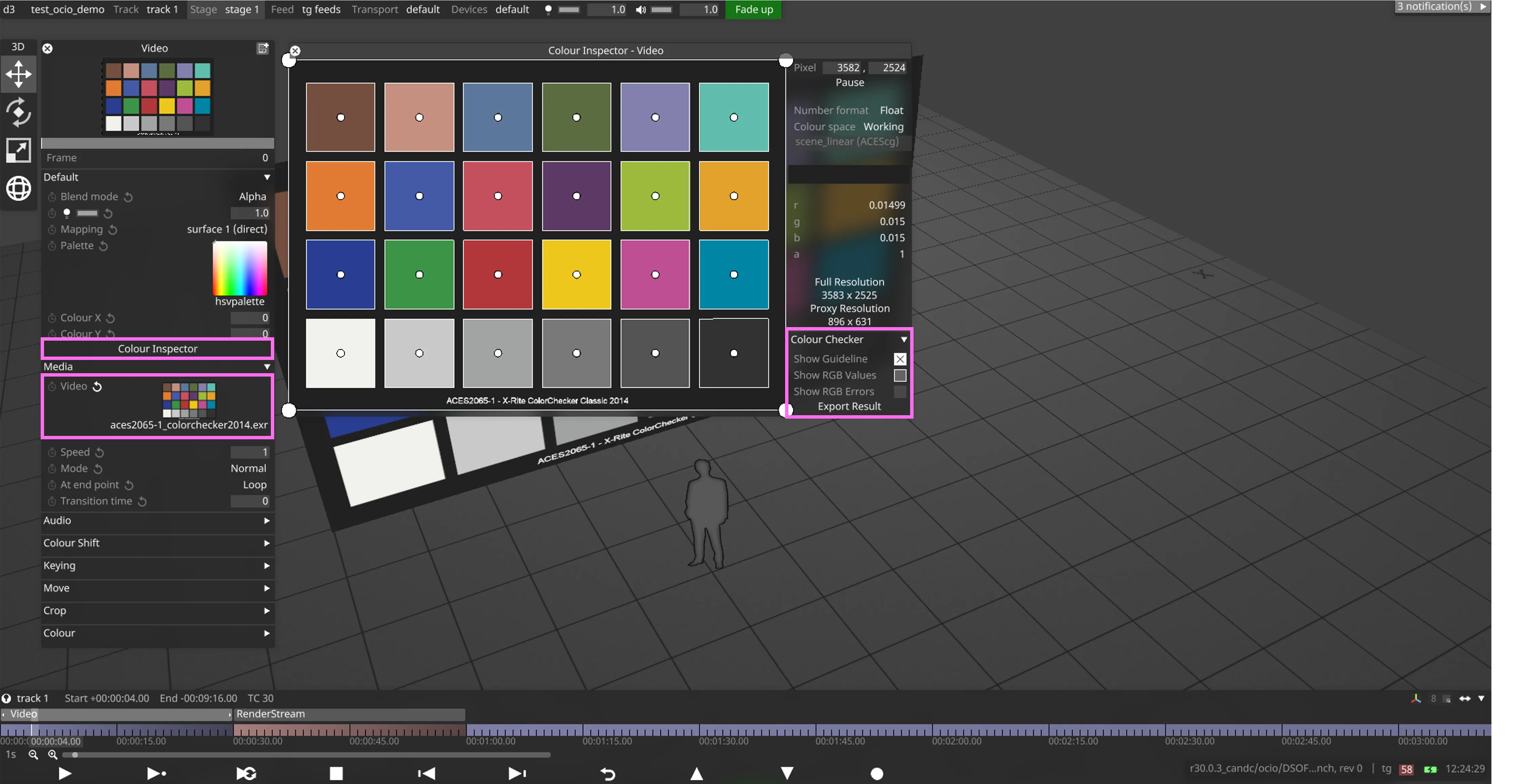
- Expand the Colour Checker field in the Colour Inspector.
- Enable Show Guideline to start sampling and calculating the transformed colour of each colour box.
- Enable Show RGB Values to display transformed RGB values in each colour box.
- Enable Show RGB Errors to display the error between the expected colour and the incoming colour.
 Colour Checker
Colour Checker
Show Guideline
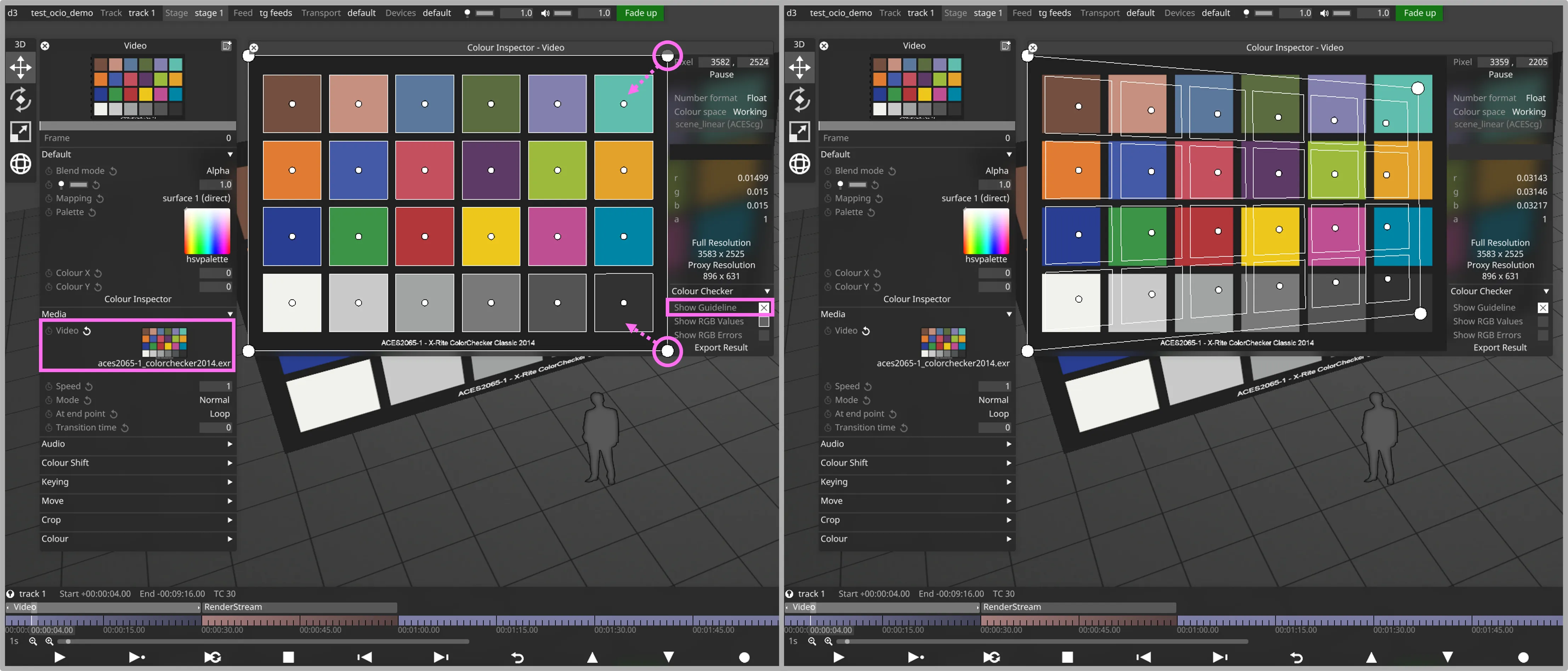
When Show Guideline is enabled, the Colour Inspector samples pixels from each colour box in the Colour Checker and calculates their transformed colour values. If Show Guideline is disabled, all other fields will become greyed out.
- Four white control points appear at the corners of the guideline. Drag these points to adjust the colour checker and sampling areas.
 Displayed guideline (left), adjusted guideline (right)
Displayed guideline (left), adjusted guideline (right)
Show RGB Values
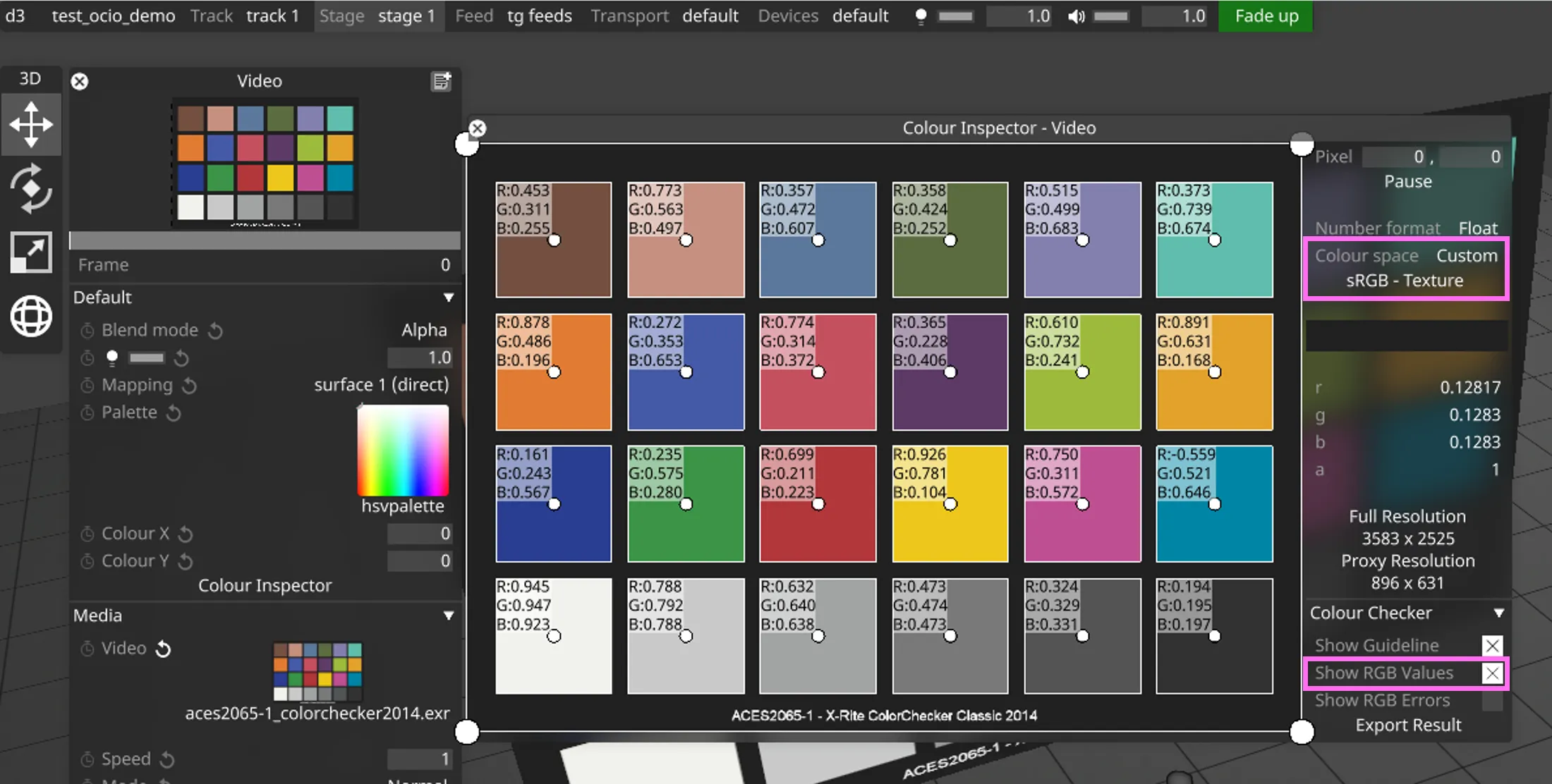
Enabling Show RGB Values displays the transformed RGB values for each colour box at the top left corner. These values are based on the colour space defined in the Colour Space field.
 RGB values of each colour
RGB values of each colour
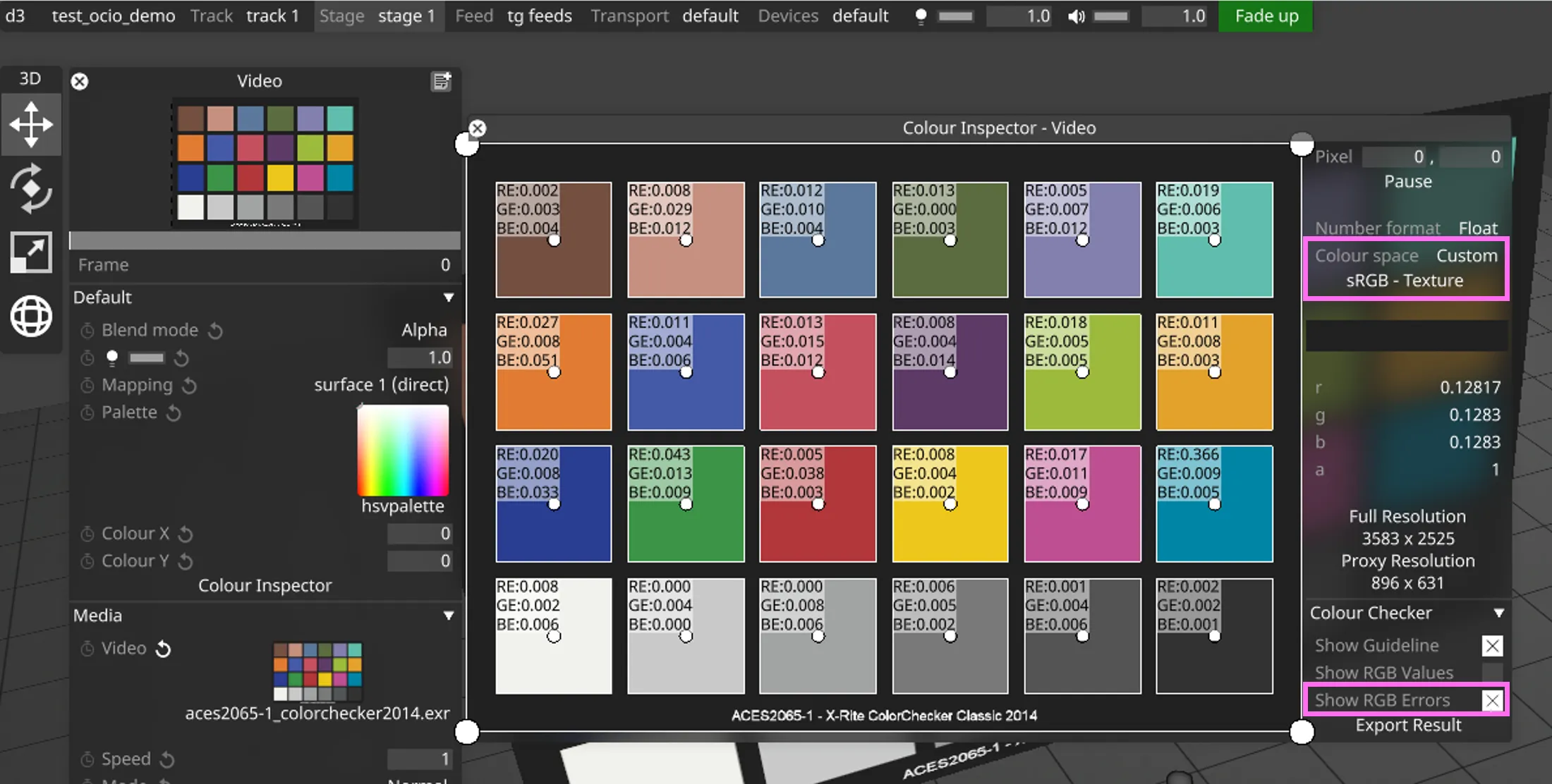
Show RGB Errors
Enabling Show RGB Errors displays the error between the expected and incoming colours. You can identify discrepancies with this feature. The error is calculated using the following formula:
error = abs(colourExpected - colourContent)- Expected Colour: The reference value defined in sRGB colour space and are sourced from the ColorChecker Wiki (See: Designer Colour Inspector).
- Content Colour: The sampled value from the content.
 RGB error values of each colour
RGB error values of each colour